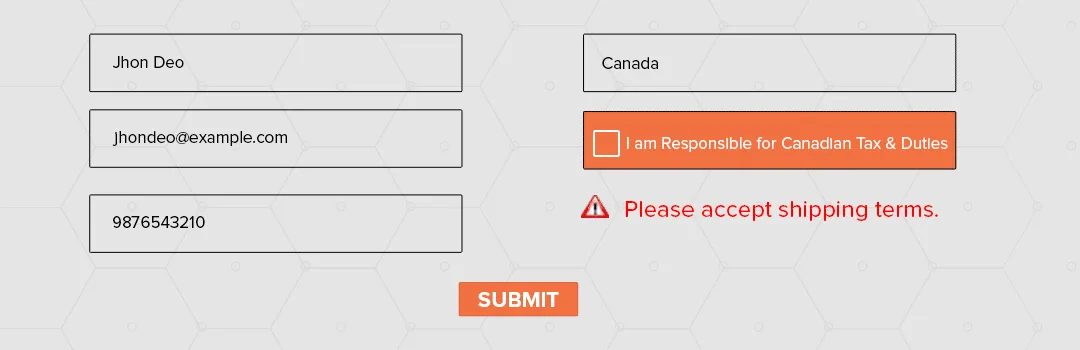
Out of the box, default Magento supports more than 15+ jQuery rules and 99+ default Magento validation rules using validation.js available in Prototype library. It turns out to be useful when we want to use validation in a custom form just by passing the form ID to VarienForm object. But what if we want to use custom form validation along with a custom validation error message? One of our Customers came up with the same requirement, in Which he wanted his customers to accept shipping terms checkbox available in billing form only if his customers are from Canada otherwise he wanted to display a custom error message.
Unfortunately, Default Magento does not support custom error message for validation. So, we have to put below simple code in phtml file.
For Example, app\design\frontend\base\default\template\persistent\checkout\onepage\billing.phtml
Tadda! It’s done. Now, this code will display a Custom error message if any Canadian customers do not accept the shipping terms. Let me know through commenting how this blog helped you and in which type of custom validation, you used this code. If you need any help or facing any problem in implementing custom validation, let me know.
Happy Coding!