Hello Friends,
Today I will be justifying How to Add Static Block to Category Page in Magento 2. By chance, you missed to check out our previous Magento Tutorial, How to Speed Up Your Magento Store With WebP.
Introduction:
Magento 2 Category Pages are not just used for products but also to display offers, deals, new products, content blocks, etc. And for these reasons, CMS blocks are added to the catalog product category in Magento 2. Although default Magento 2 does not provide an added CMS block, the admin can add one as and when required on the category page.
Let’s learn about How to Add Static Block to Category Page in Magento 2.
Steps to Add Static Block to Category Page in Magento 2:
Step 1: From the Admin Dashboard, navigate to Content > Categories
Step 2: Select the Category where you want to add a static block.
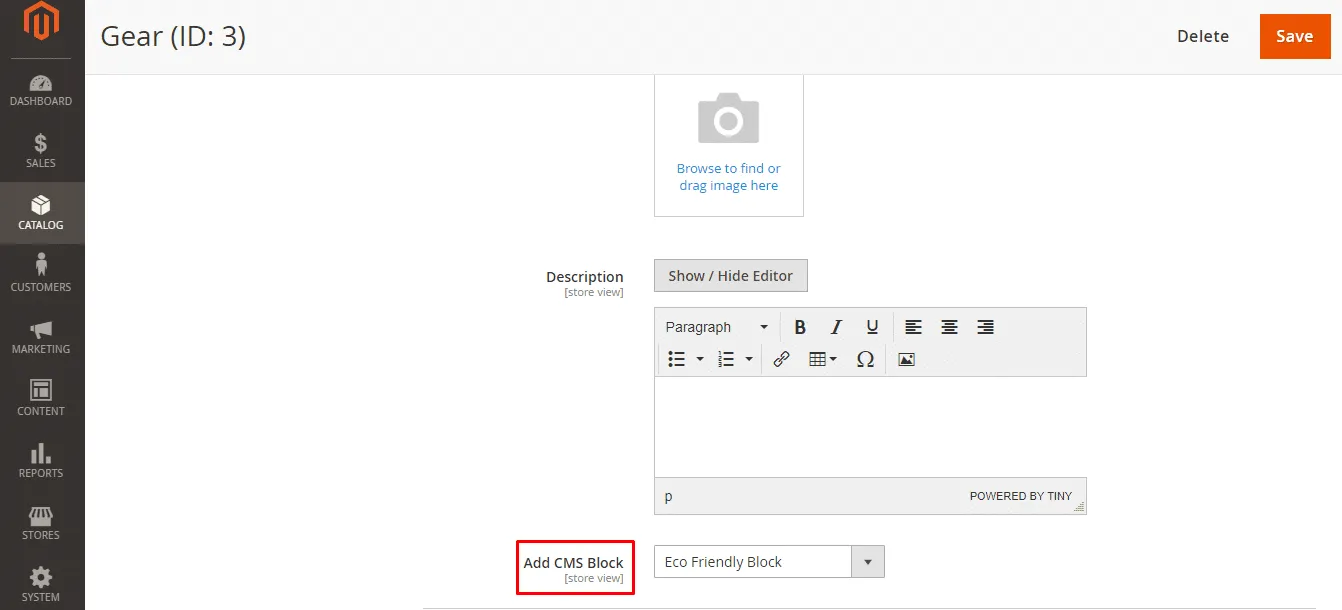
Step 3: Enlarge the Content section and from the dropdown list select the block you want to add in the Add CMS Block field.

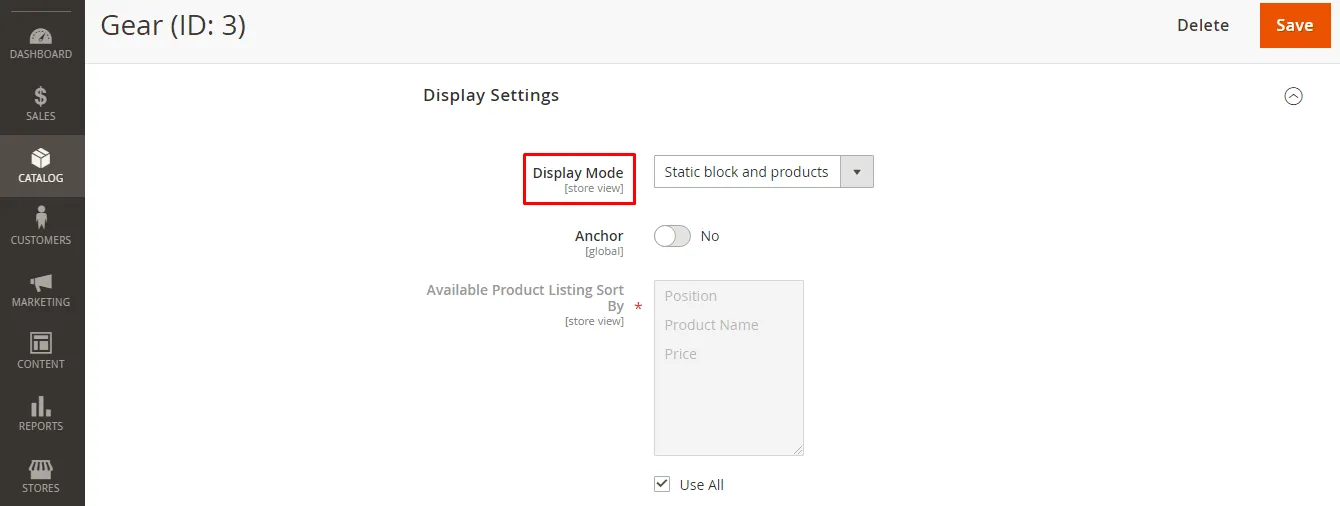
Step 4: Now, expand the Display Settings section and set the Display Mode to Static block and products.

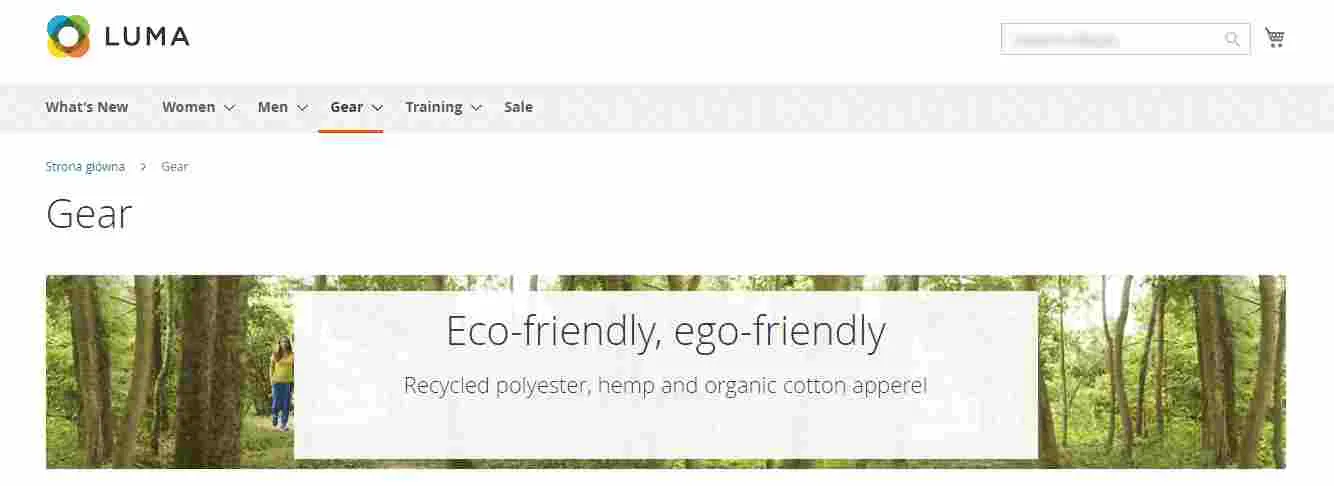
Step 5: Click Save and check the category in the storefront.

Conclusion:
Hence, this way you can add static block to category page in Magento 2. In case of any trouble with the above steps, mention in the comment part and I will be right there to solve it. Do share the article further and stay connected with us!
Happy Reading!