Hello Magento Friends,
Today let’s learn How to Add Dynamic CMS Block Programmatically in Magento 2.
Blocks can be placed anywhere on the page. Blocks that contain content are known as CMS Blocks. CMS Blocks are used to display text, video, or images. It can also be used to display dynamic information on the page. You can Add Dynamic CMS Block Programmatically in Magento 2. Let’s learn how
Steps to Add Dynamic CMS Block Programmatically in Magento 2:
Step 1: Navigate to the below path
app\code\Vendor\Extension\Setup\InstallData.php
Now add the code as follows
namespace Vendor\Extension\Setup;
use Magento\Cms\Model\BlockFactory;
use Magento\Framework\Setup\InstallDataInterface;
use Magento\Framework\Setup\ModuleContextInterface;
use Magento\Framework\Setup\ModuleDataSetupInterface;
class InstallData implements InstallDataInterface
{
private $blockFactory;
public function __construct(BlockFactory $blockFactory)
{
$this->blockFactory = $blockFactory;
}
public function install(ModuleDataSetupInterface $setup, ModuleContextInterface $context)
{
$cmsBlockData = [
'title' => 'Custom Cms Block',
'identifier' => 'custom_cms_block',
'content' => 'Your Custom Text Here',
'is_active' => 1,
'stores' => [0],
'sort_order' => 0
];
$this->blockFactory->create()->setData($cmsBlockData)->save();
}
}Step 2: Now, Call CMS Block. For that go to the below path
app\code\Vendor\Extension\view\frontend\templates\callcmsblock.phtml
echo $block -> getLayout( )
-> createBlock('Magento\Cms\Block\Block')
-> setBlockId('custom_cms_block') // CMS block Identifier
->toHtml();When you first install your module into Magento, at that time you need to Call CMS Block as given above.
Step 3: Now run the below commands
sudo php bin/magento setup:upgrade sudo php bin/magento setup:static-content:deploy -f sudo php bin/magento cache:flush
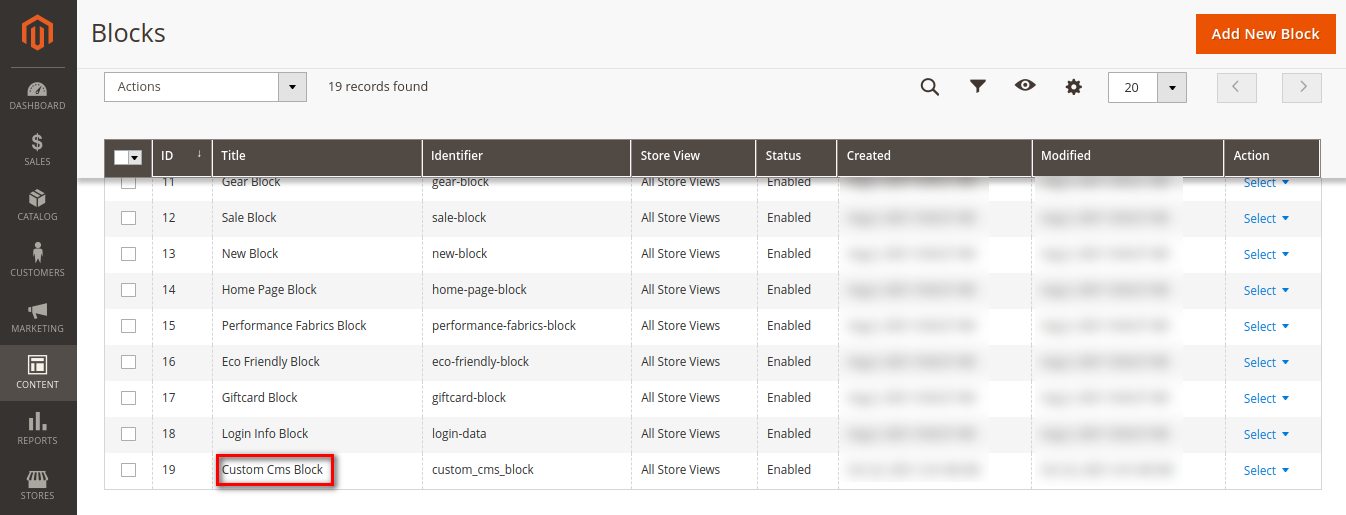
Result:
Your CMS block is created in the Admin Panel at the below path
Content > Elements > Blocks
Conclusion:
Hence, accordingly, you can Add Dynamic CMS Block Programmatically in Magento 2. Also look into How to Create New CMS Block in Magento 2. If you face any difficulty with the implementation of the above steps, drop a comment. I will be back to you as quickly as possible. Do share the article with your friends and keep yourself updated!
Happy Coding!










hello
I want to make a block that holds a card with some text and an image of a category.
what should I do?
should I change the content in the array below or what
$cmsBlockData = [
‘title’ => ‘Custom Cms Block’,
‘identifier’ => ‘custom_cms_block’,
‘content’ => ‘Your Custom Text Here’,
‘is_active’ => 1,
‘stores’ => [0],
‘sort_order’ => 0
];
Yes, you need to change the content of the block according to your requirements.