Adding deep links to the app blocks within a Shopify Remix application will enhance your Shopify store’s function and accessibility by giving your customers additional features to personalize their experience using your store. This tutorial will demonstrate how to create deep links for app blocks within your Shopify store and assist customers in locating and utilizing certain portions of your store.
What is a Deep Link?
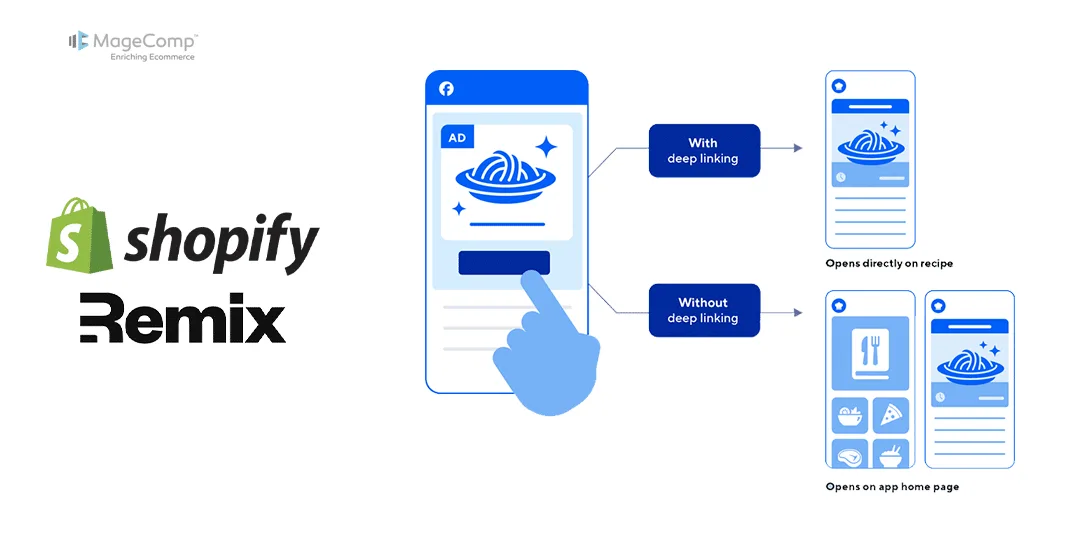
A deep link is a specific type of hyperlink that directs users to a precise or defined location, allowing them to bypass the app or website’s home page. So while applying deep links for Shopify, you can create links that take users directly to a product, a collection, or even specifically to a particular app block within your store.
Understanding the Deep Link Structure
The deep link URL structure for adding an app block in Shopify is as follows:
https://<myshopifyDomain>/admin/themes/current/editor?template={template}&addAppBlockId={api_key}/{handle}&target=sectionId:{sectionId}Let’s break down each component of this URL:
- {template}: Specifies the template on which the block is rendered. If not set, Shopify defaults to the index template. Possible values include product, collection, article, and blog.
- {uuid}: The ID of the theme app extension. Retrieve the SHOPIFY_<EXTENSION_NAME>_ID value from your project’s .env file. This file is only available after you run the deploy command for the first time.
Deprecated
uuid is deprecated. Use api_key instead.
- {api_key}:Your app’s api_key. This is the same value as the client_id found in your app’s app.toml file.
- {handle}: The filename of the block’s Liquid file. For example, if the Liquid file is located at theme-app-extension/blocks/app-embed.liquid, then the handle is app-embed.
Steps to Add a Deep Link for an App Block in a Shopify Remix Application:
Step 1: Set Up Your Environment
Ensure your Shopify Remix application is set up and you have deployed your theme app extension at least once. This will generate the necessary environment variables, including the theme app extension ID.
Step 2: Retrieve the API Key (Client ID)
Open your project’s .env file and find your app’s API key:
SHOPIFY_API_KEY=your_app_api_key
This value is also the same as the client_id in your app’s app.toml file:
client_id = "your_app_api_key"
Use this API key in your deep link instead of the old SHOPIFY_<EXTENSION_NAME>_ID, which is now deprecated.
Step 3: Construct the Deep Link URL
Using the structure provided, construct your deep link URL. Here’s an example:
https://<myshopifyDomain>/admin/themes/current/editor?template=product&addAppBlockId=<api_key>/app-embed&target=sectionId:main
In this example:
- template=product specifies the product template.
- api_key:Your app’s api_key. This is the same value as the client_id found in your app’s app.toml file.
- target=sectionId:mainSection` specifies the section ID where the block will be added.
Step 4: Implement the Deep Link in Your Remix Application
Now, integrate the deep link into your Remix application. Here’s an example code snippet to demonstrate this:
import { json } from "@remix-run/node";
import { useLoaderData } from "@remix-run/react";
import { authenticate } from "../shopify.server";
export async function loader({ request }) {
const { session, admin } = await authenticate.admin(request);
}
function Index() {
const { products } = useLoaderData();
const API_KEY = process.env.SHOPIFY_API_KEY;
const shop = `https://${products.shop}`;
const template = "product";
const handleproductpage = “Addtobutton”;
const deepLink = `https://${shop}/admin/themes/current/editor? template=${template}&addAppBlockId=${API_KEY}/${blockHandle}&target=sectionId:main`;
return (
<>
<Button
variant="plain"
target='_blank'
url={deepLink}
>
Integrate a button display block
</Button>
</>
);
}
export default Index;In this example:
- We use API_KEY.
- The shop variable dynamically constructs the shop URL.
- The Button component generates the deep link URL, allowing users to integrate the button display block directly.
Conclusion:
By following these steps, you can successfully add a deep link for an app block in your Shopify Remix application. This integration allows for seamless navigation and interaction within your Shopify store, enhancing the overall user experience.
Happy Coding!
FAQ
1. What is the purpose of a deep link for an app block?
A deep link lets merchants jump directly to your block inside the theme editor, improving onboarding and ensuring quick setup.
2. Does this work for non-embedded Shopify Remix apps?
Yes. Deep links work perfectly for non-embedded apps, since Shopify opens them in a new window outside your app.