Hello Magento Friends,
Today’s Tutorial Blog for Magento 2 will justify, Adding custom code in Magento 2 <head> HTML tag.
Head tag is used to link any external resources, add metadata or javascript code to your website. In Magento 2 you can configure the <head> tag for each store view. Instructions for search engine and store demo notice are added in the head section. Any javascript code which is to be added before the <body> tag must be included here.
Let’s learn Adding custom code in Magento 2 <head> HTML tag.
Steps to Add custom code in Magento 2 <head> HTML tag:
Step 1: Go to the Magento Admin Panel and navigate to Content > Design > Configuration.
Step 2: Select the store view to change the head tag or select global to change the head tag for every store view.
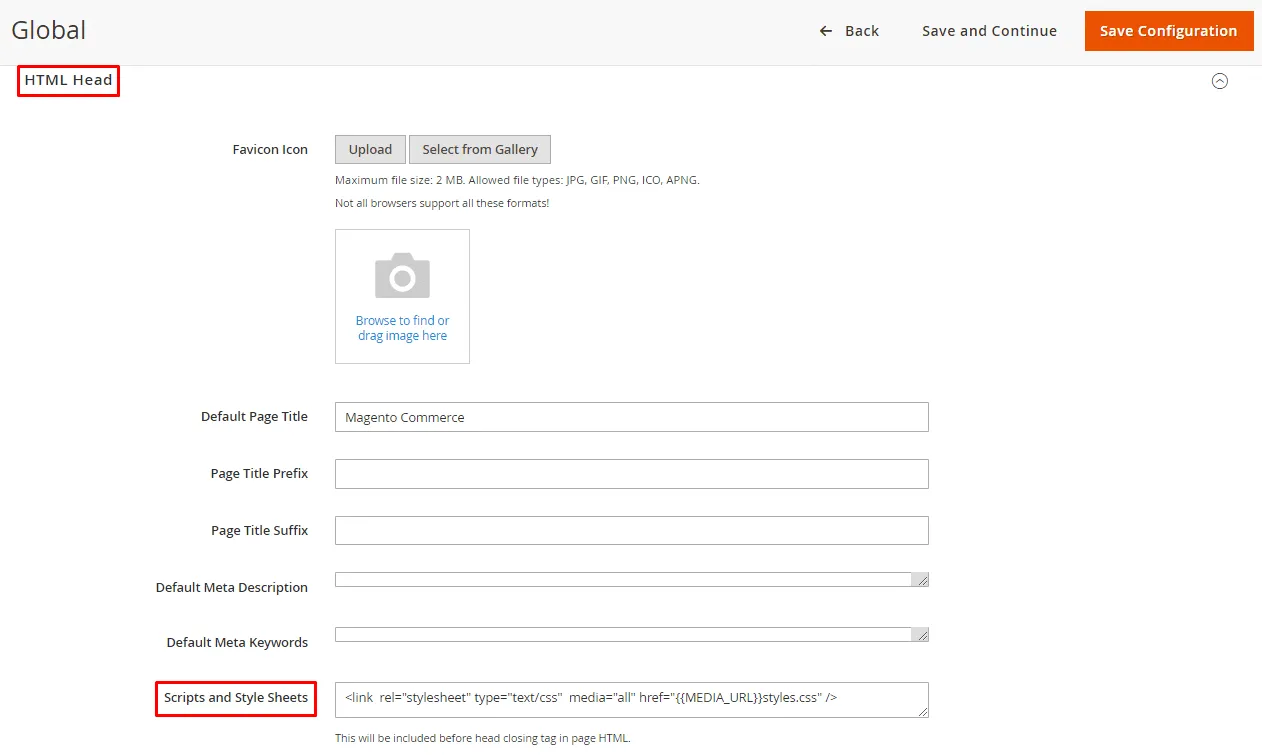
Step 3: Enlarge the HTML Head section. Add your custom code to the Scripts and Style Sheets field.

Step 4: At last, Save Configuration. Go to Cache Management and Flush Magento Cache.
Final Words:
Hence, this way you can add custom code in Magento 2 <head> HTML tag. Catch up with our certified Magento Developers to customize your store. In case of any casualties, do let me know via the comment section. Share the tutorial with your friends and stay connected!
Happy Reading!