When it comes to building online E-commerce store, Magento is first pick of store owners due to its ability to mold Magento according to meet unique need of store owners. Sometimes you require to allow admin change the UI of frontend such as background color of pages, layout color etc. To implement this functionality, you need to add color picker in Magento 2 System configuration. So, today I’m sharing 3 steps guide to add Color Picker in Magento 2 System Configuration.
On the very first step, we need to add color picker to textbox through system.xml file located at
app\code\Vendor\Extension\etc\adminhtml
<pre class="lang:default decode:true">
<config ...>
<system>
<section>
<group id="my_color_group" ...>
<field id="my_color_option" translate="label" type="text" sortOrder="10" showInDefault="1" showInWebsite="1" showInStore="1">
<label>Background Color</label>
<comment><![CDATA[Background color]]></comment>
<frontend_model>Vendor\Extension\Block\Color</frontend_model>
</field>
</group>
</section>
</system>
</config>
</pre>Once a code is added, now we have to create one Color.php file at below location under the hood of extension app\code\Vendor\Extension\Block
<pre class="lang:default decode:true">
<?php
namespace Vendor\Extension\Block;
class Color extends \Magento\Config\Block\System\Config\Form\Field {
public function __construct(
\Magento\Backend\Block\Template\Context $context, array $data = []
) {
parent::__construct($context, $data);
}
protected function _getElementHtml(\Magento\Framework\Data\Form\Element\AbstractElement $element) {
$html = $element->getElementHtml();
$value = $element->getData('value');
$html .= '<script type="text/javascript">
require(["jquery","jquery/colorpicker/js/colorpicker"], function ($) {
$(document).ready(function () {
var $el = $("#' . $element->getHtmlId() . '");
$el.css("backgroundColor", "'. $value .'");
// Attach the color picker
$el.ColorPicker({
color: "'. $value .'",
onChange: function (hsb, hex, rgb) {
$el.css("backgroundColor", "#" + hex).val("#" + hex);
}
});
});
});
</script>';
return $html;
}
}
</pre>At last, we need to implement JavaScript color picker library to adminhtml_system_config_edit.xml file available at app\code\Vendor\Extension\view\adminhtml\layout
<pre class="lang:default decode:true">
<?xml version="1.0" encoding="UTF-8"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="admin-2columns-left" xsi:noNamespaceSchemaLocation="../../../../../../../lib/internal/Magento/Framework/View/Layout/etc/page_configuration.xsd">
<head>
<css src="jquery/colorpicker/css/colorpicker.css"/>
<link src="jquery/colorpicker/js/colorpicker.js"/>
</head>
</page>
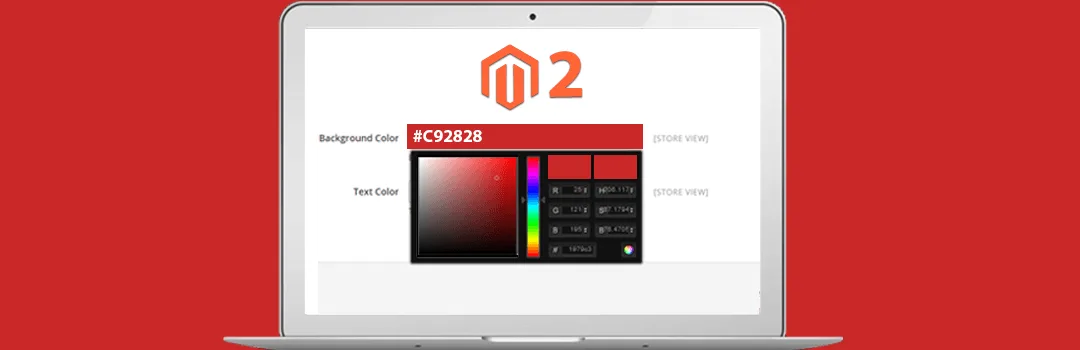
</pre>Tadaa, now clear the cache and navigate to system configuration and you can see color picker option. You can even customize and use this code to place color picker anywhere in Magento.
Comment down below if you face any issue while implementing this code. And Yeah, don’t forget to hit below stars.









I applied color picker the way you suggested above and same is suggested on many places but the issues is some time it gives error in console and that time color picker wont work.
Do you know or suggest ho to overcome this.
https://magento.stackexchange.com/questions/220884/uncaught-typeerror-el-colorpicker-is-not-a-function-magento-2
Thank You.
I applied color picker the way you suggested above and same is suggested on many places but the issues is some time it gives error in console and that time color picker wont work.
Do you know or suggest ho to overcome this.
https://magento.stackexchange.com/questions/220884/uncaught-typeerror-el-colorpicker-is-not-a-function-magento-2
Thank You.