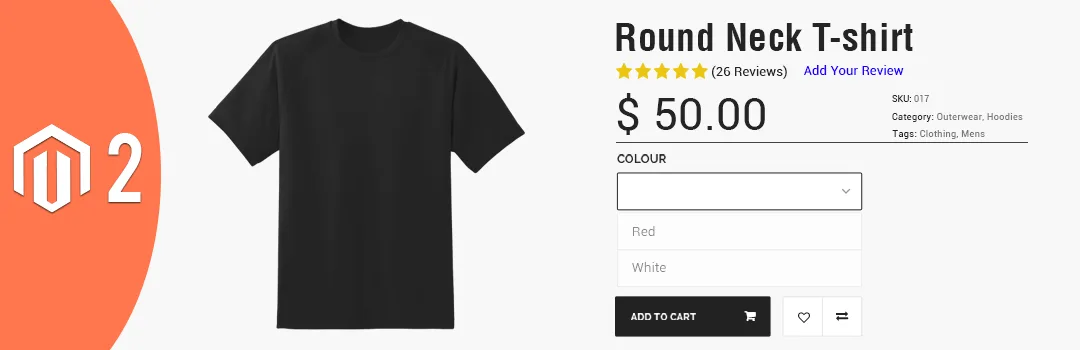
Understanding the customer needs and selling products according to that not only increase store sales but also helps to serve products accordingly. Magento 2 comes with preloaded options to create up to six different product types along with the custom options that allows the store owner to one product with multiple variations. By creating custom options from the backend, a store owner can sell various varieties of the product. But by default, Magento served these product options as a drop-down in the store front-end with name and price. But sometimes store owner is willing to hide those prices until a customer makes a selection from the product page, but there is no option in the store backend to do this.
To make it easier for you, here is the blog about “How to remove custom options price from the dropdown in Magento 2 product page”. For this purpose, you need to add this small piece of code to “select.pthml” file available inside your theme folder at below location.
app\design\frontend\Themes\yourtheme\Magento_Catalog\templates\product\…
…\view\options\type\select.phtml
<script> require([ 'jquery', 'domReady!' ], function ($) { $(document).ready(function () { $('select.product-custom-option').change(function(){ $('option').each(function(){ var selectedOption = $(this).text(); if (selectedOption.indexOf('+') > -1) { selectedOption = selectedOption.substring(0, selectedOption.indexOf('+')); $(this).text(selectedOption); } else if (selectedOption.indexOf('-') > -1) { selectedOption = selectedOption.substring(0, selectedOption.indexOf('-')); $(this).text(selectedOption); } }); }); }); }); </script>
Using this code will help you to hide custom options price in store frontend dropdown.

Lastly, Comment down below if you face an issue while using this code.
Happy Coding!








Hello Dhiren Vasoya,
You blogs are really helpfull for me tahnks a lot for that.
I need your help. I want to make customisation select option to text box convert and when i write in textbox then give option as a suggetions. It it possible to make?
Thank you in advance.
Pratik Mehta
Yes, that’s possible, but for that one you will need to make more customization where instead of dropdown it can show the textbox, and you can use jquery to auto populate the options.
Hello Dhiren Vasoya,
You blogs are really helpfull for me tahnks a lot for that.
I need your help. I want to make customisation select option to text box convert and when i write in textbox then give option as a suggetions. It it possible to make?
Thank you in advance.
Pratik Mehta
THis code removes the entire box not just the price -how can this be modified?
Confirm that you have implemented the code properly because it just removes the price from the options nothing else.
this code removed the entire box
This is a great solution I’ve been look to remove the prices from the product options dropdown and this solution worked for me Thank you.
Is there any way of keeping the Select Option instead of just having a blank selection box?
This is a great solution I’ve been look to remove the prices from the product options dropdown and this solution worked for me Thank you.
Is there any way of keeping the Select Option instead of just having a blank selection box?
Change else if (selectedOption.indexOf(‘-‘) > -1) to else if (selectedOption.indexOf(‘-‘) > 0) .
This is a great solution I’ve been look to remove the prices from the product options dropdown and this solution worked for me Thank you.
Is there any way of keeping the Select Option instead of just having a blank selection box?
Sorted now. Change else if (selectedOption.indexOf(‘-‘) > -1) to else if (selectedOption.indexOf(‘-‘) > 0) .
require([
‘jquery’,
‘domReady!’
], function ($) {
$(document).ready(function () {
$(‘select.product-custom-option’).change(function(){
$(‘option’).each(function(){
var selectedOption = $(this).text();
if (selectedOption.indexOf(‘+’) > -1) {
selectedOption = selectedOption.substring(0, selectedOption.indexOf(‘+’));
$(this).text(selectedOption);
} else if (selectedOption.indexOf(‘-‘) > 0) {
selectedOption = selectedOption.substring(0, selectedOption.indexOf(‘-‘));
$(this).text(selectedOption);
}
});
});
});
});
Hi, is there any solution to remove the price from dropdown fields with bundle products in Magento 2?
So, I just need to remove the “+Price” part of the field, and the total price should calculate normally.
Thanks.
For the Bundle product, you need to find the respective file and do the code accordingly. For more info, you can contact support@magecomp.com