Hello Magento Friends,
In Magento 2, you can customize the checkout process to enhance the user experience and provide additional information. One common requirement is to display a custom notice message before the payment step.
Displaying a custom notice message before the payment step in Magento 2’s checkout process can be a useful feature to enhance customer experience. Whether you want to provide important payment instructions, highlight offers, or give additional information about shipping methods, adding a custom notice message can improve user awareness and trust. In this blog, we’ll walk through the steps to implement a custom notice message right before the payment step in Magento 2.
Why Add a Custom Notice Message Before Payment?
Displaying a custom message before the payment step can be beneficial for several reasons:
- Alert Customers: Inform customers about important details like shipping delays, additional fees, or promotion details before they complete their purchase.
- Reduce Abandoned Carts: By providing useful information upfront, you help prevent surprises at the last step that might cause customers to abandon the cart.
- Improve Transparency: Highlight special conditions or offer clarifications to keep the checkout process smooth and transparent.
Steps to Add a Custom Notice Message Before Payment in Magento 2:
Step 1: First, we need to create a “requirejs-config.js“ file inside our extension at the following path
app\code\Vendor\Extension\view\frontend\requirejs-config.js
Then add the code as follows
var config = {
config: {
mixins: {
'Magento_Checkout/js/model/step-navigator': {
'Vendor_Extension/js/model/step-navigator-mixin': true
}
}
}
};
Step 2: Now, we need to create a “step-navigator-mixin.js“ file inside our extension at the following path
app\code\Vendor\Extension\view\frontend\web\js\model\step-navigator-mixin.js
Now, add the code as mentioned below
'mage/utils/wrapper',
'jquery',
'Magento_Checkout/js/model/totals',
'Magento_Ui/js/modal/alert',
], function (wrapper,$,totals,alert) {
'use strict';
return function (stepNavigator) {
stepNavigator.next = wrapper.wrapSuper(stepNavigator.next, function () {
this._super();
var subtotal = parseFloat(totals.totals()['subtotal']);
console.log(subtotal);
if(subtotal < 100){
alert({
title: $.mage.__('Notice'),
content: $.mage.__('Your order subtotal is below $100. You may want to review your cart or add more items to qualify for any applicable promotions.'),
actions: {
always: function(){}
}
});
}
});
return stepNavigator;
};
});
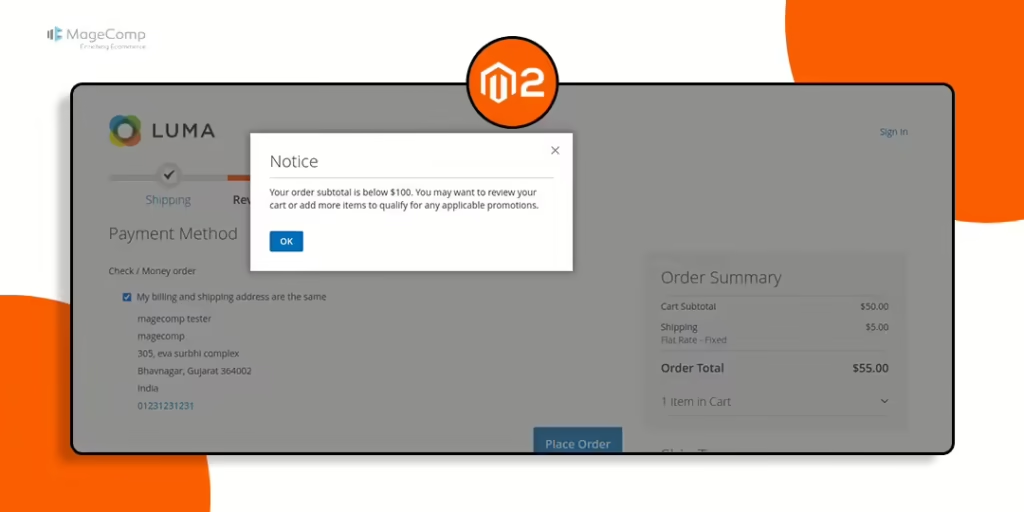
Output:
Conclusion:
By following this method, you can easily add a custom notice message before the payment step in Magento 2’s checkout process. This can improve customer experience, reduce confusion, and enhance transparency during the checkout flow. You can modify the message content based on your store’s specific needs, such as displaying a warning, promotion, or any other important detail.
Adding custom messages to different stages of checkout is a great way to engage with your customers and improve their overall journey.
Happy Coding!