Hello Magento Friends,
In today’s blog, I will explain How to Set Product Custom Attribute Set as Default in Magento 2.
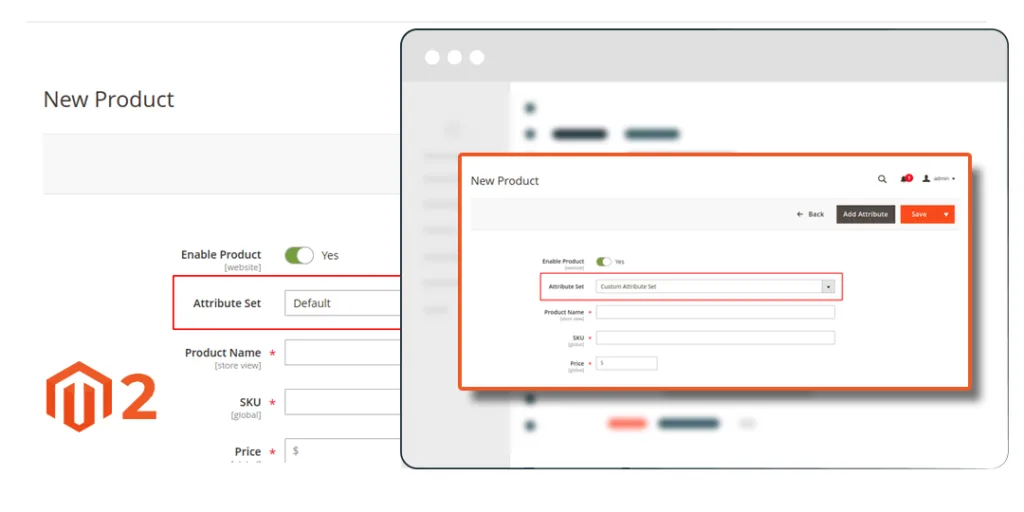
In Default Magento 2, the “Default” option is selected for the attribute set field when you create a new product. Checkout below image
If you want to change the default selection and set the “Custom attribute set” as the default selection in the Attribute Set field, you can use the below method. Before that learn
How to Create New Attribute Sets in Magento 2
Let’s get started,
Steps to Set Product Custom Attribute Set as Default in Magento 2:
Step 1: Create di.xml at the below path
app\code\Vendor\Extension\etc\adminhtml
And add the following code
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:ObjectManager/etc/config.xsd">
<preference for="Magento\Catalog\Ui\DataProvider\Product\Form\Modifier\AttributeSet" type="Vendor\Extension\Ui\DataProvider\Product\Form\Modifier\AttributeSet"></preference>
</config>
Step 2: Create AttributeSet.php in the following path
Vendor\Extension\Ui\DataProvider\Product\Form\Modifier
And add the code as follows
<?php
namespace Vendor\Extension\Ui\DataProvider\Product\Form\Modifier;
class AttributeSet extends \Magento\Catalog\Ui\DataProvider\Product\Form\Modifier\AttributeSet
{
public function modifyData(array $data)
{
// 4 is default attribute set id in my case
if($this->locator->getProduct()->getAttributeSetId() ==4){
// Replace it with your custom attribute set id whatever you want to set
$attributesetId=10;
}else{
//This is for already created product we are getting previously saved value
$attributesetId=$this->locator->getProduct()->getAttributeSetId();
}
return array_replace_recursive(
$data,
[
$this->locator->getProduct()->getId() => [
self::DATA_SOURCE_DEFAULT => [
'attribute_set_id' => $attributesetId
],
]
]
);
}
}
Result:
Conclusion:
This way, you can set the product custom attribute set as default in Magento 2. If you are unable to set the custom attribute set as default, let me know through the comment section. Share the solution with your friends and stay in touch with us.
Happy Coding!