Hello Magento Friends,
In this blog, you will learn How to Display Order Summary in the Shipping Step of Checkout in Magento 2.
Default Magento does not provide the functionality to show an order summary on the shipping step of the checkout process. Order summary, including order subtotal, shipping charges, order total, etc., can be displayed on the shipping step of checkout.
Go ahead to find out the solution for showing the order summary in the shipping step of Magento 2 checkout.
Steps to Show Order Summary in Shipping Step of Checkout in Magento 2:
Step 1: First, create a requirejs-config.js file inside the view folder at the given below path
app\code\Vendor\Extension\view\frontend
Now add the code as follows
var config = {
config: {
mixins: {
'Magento_Checkout/js/view/summary/abstract-total': {
'Vendor_Extension/js/view/summary/abstract-total-mixins': true
}
}
}
};
Step 2: In the second step, create an abstract-total-mixins.js file inside web folder at the following path
app\code\Vendor\Extension\view\frontend\web\js\view\summary
And embed the below code snippet
define([], function () {
'use strict';
var mixin = {
isFullMode: function () {
if (!this.getTotals()) {
return false;
}
return true;
}
};
return function (target) {
return target.extend(mixin);
};
});
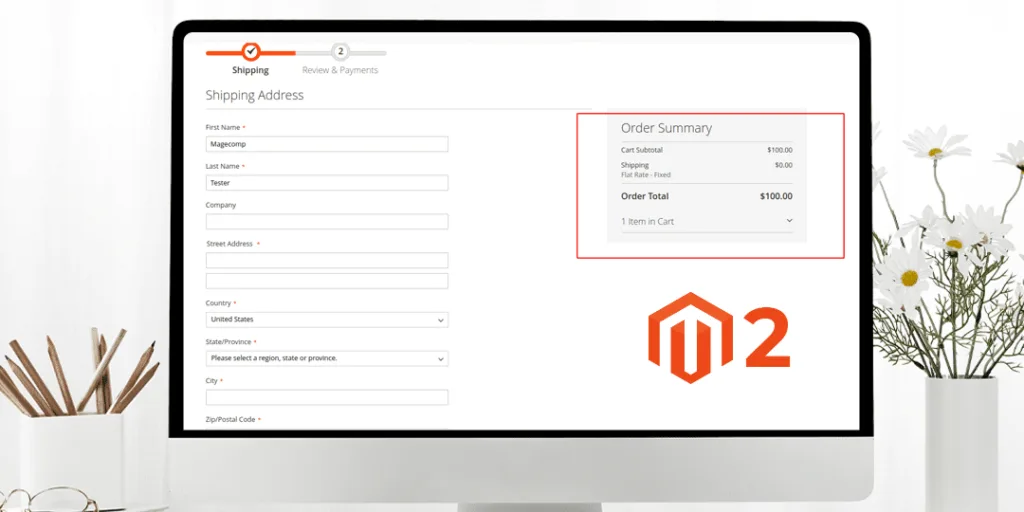
Step 3: Clear the Magento cache, and after that, you can see the Order Summary Sidebar on the right side of the checkout shipping page. Check the below image.
Conclusion:
Hence, using the above method, you can display Order Summary in Shipping Step of Checkout in Magento 2. You can also Customize Checkout Order Summary by Adding Custom Content in Magento 2. Share the article with your friends and stay updated with us for more.
Happy Coding!