Hello Magento Friends,
Today we will learn Magento 2: How to Change Order Status Text Color in Admin UI Component Grid.
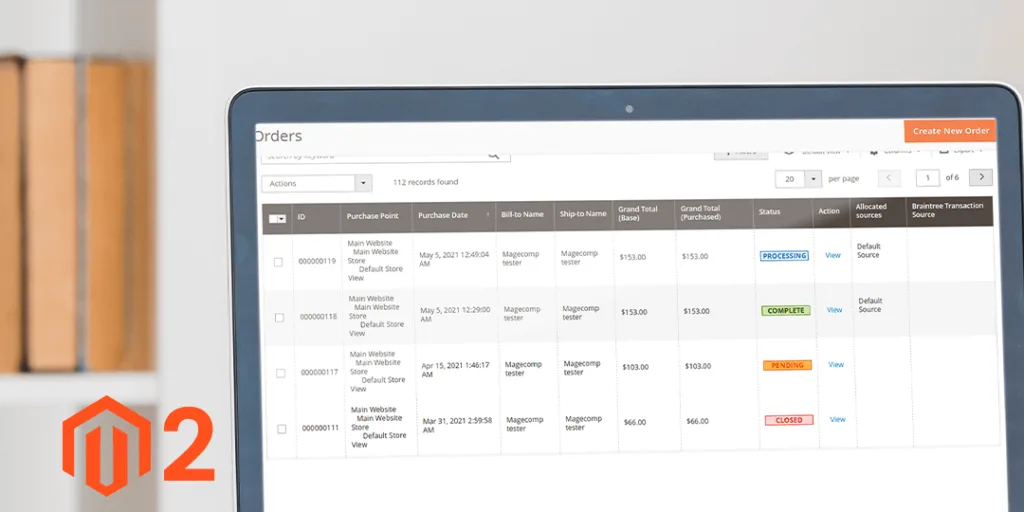
Order status is a part of the order processing workflow that describes the stage of a particular order. The Magento 2 Sales Order Grid has many order statuses like Processing, Closed, Pending, Complete. Magento 2 Admin can even
The default sales order grid displays the order status in black color. To differentiate amongst various order status you can add background color and text color to the order status in Magento 2.
Let’s find out How to Change Order Status Text Color in Admin UI Component Grid in Magento 2
Steps to Change Order Status Text Color in Admin UI Component Grid in Magento 2:
Step 1: Move to the below path
app\code\Vendor\Extension\view\adminhtml\ui_component\sales_order_grid.xml
And add the code mentioned below
<?xml version="1.0" encoding="UTF-8"?>
<listing xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Ui:etc/ui_configuration.xsd">
<columns name="sales_order_columns">
<column name="status" component="Vendor_Extension/js/grid/columns/custom">
<settings>
<filter>select</filter>
<options class="Magento\Sales\Ui\Component\Listing\Column\Status\Options"/>
<dataType>select</dataType>
<label translate="true">Status</label>
</settings>
</column>
</columns>
</listing>
Step 2: Next, go to the following path
app\code\Vendor\Extension\view\adminhtml\layout\sales_order_index.xml
Add the below-mentioned code
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<update handle="styles"/>
<head>
<css src="Vendor_Extension::css/custom.css" />
</head>
<body>
<referenceContainer name="content">
<uiComponent name="sales_order_grid"/>
</referenceContainer>
</body>
</page>
Step 3: Then, go to the below file path
app\code\Vendor\Extension\view\adminhtml\web\js\grid\columns\custom.js
Now, add the code
define([
'underscore',
'Magento_Ui/js/grid/columns/select'
], function (_, Column) {
'use strict';
return Column.extend({
defaults: {
bodyTmpl: 'Vendor_Extension/ui/grid/cells/text'
},
getOrderStatusColor: function (row)
{
if (row.status == 'pending')
{
return 'pending-status';
} else if(row.status == 'processing')
{
return 'processing-status';
} else if(row.status == 'complete')
{
return 'complete-status';
} else if(row.status == 'closed')
{
return 'closed-status';
}
return '#303030';
}
});
});
Step 4: Now, move to the below path
app\code\Vendor\Extension\view\adminhtml\web\template\ui\grid\cells\text.html
And add the code as follows
<div class="data-grid-cell-content" data-bind="attr: { class: $col.getOrderStatusColor($row())}" text="$col.getLabel($row())"/>
Step 5: Finally, go to the below path
app\code\Vendor\Extension\view\adminhtml\web\css\custom.css
Lastly add the below code
.pending-status {
background: #FFB347 none repeat scroll 0 0;
border: 1px solid #eb5202;
color: #eb5202;
display: block;
font-weight: bold;
line-height: 17px;
padding: 0 3px;
text-align: center;
text-transform: uppercase;
}
.processing-status {
background: #E5F7FE none repeat scroll 0 0;
border: 1px solid #006bb4;
color: #006bb4;
display: block;
font-weight: bold;
line-height: 17px;
padding: 0 3px;
text-align: center;
text-transform: uppercase;
}
.complete-status {
background: #d0e5a9 none repeat scroll 0 0;
border: 1px solid #5b8116;
color: #185b00;
display: block;
font-weight: bold;
line-height: 17px;
padding: 0 3px;
text-align: center;
text-transform: uppercase;
}
.closed-status {
background: #f9d4d4 none repeat scroll 0 0;
border: 1px solid #e22626;
color: #e22626;
display: block;
font-weight: bold;
line-height: 17px;
padding: 0 3px;
text-align: center;
text-transform: uppercase;
}
Step 6: Once you are done with the above changes, kindly run the below command
sudo php bin/magento setup:upgrade sudo php bin/magento setup:static-content:deploy -f sudo php bin/magento cache:flush
Now check the result from the Magento Admin Panel. You can see the Order Status Text Colour has been changed.
Conclusion:
Hopefully, all were able to Change Order Status Text Color in Admin UI Component Grid in Magento 2. If you face any issue with the implementation of the above steps, just mention it in the comment box. If you found the article helpful, share it with your Magento Buddies.
Happy Coding