Hello Magento Friends,
In this article, we will learn about How to Add Currency Flag to Currency Switcher Dropdown in Magento 2.
Magento 2 provides a robust platform for eCommerce businesses, allowing extensive customization to meet specific needs. One of the common customizations is enhancing the user experience by adding currency flags to the currency switcher dropdown. This small yet significant tweak can improve the overall look and feel of your online store and make it easier for customers to identify and switch between currencies.
Why Add Currency Flags?
Before diving into the technical steps, let’s understand why adding currency flags is beneficial:
- Improved User Experience: Visual cues like flags help users quickly recognize their preferred currency, reducing confusion and enhancing the shopping experience.
- Professional Appearance: Adding flags gives your store a more polished and professional look.
- Global Reach: If your store caters to an international audience, currency flags make your site more user-friendly for customers from different countries.
Steps to Add Currency Flag to Currency Switcher Dropdown in Magento 2:
Step 1: First, we need to create a “default.xml” file inside our extension at the following path.
app/code/Vendor/Extension/view/frontend/layout/default.xml
Then add the code as follows
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="currency">
<action method="setTemplate">
<argument name="template" xsi:type="string">Magecomp_Mobilelogin::currency.phtml</argument>
</action>
</referenceBlock>
</body>
</page>
Step 2: First, we need to create a “currency.phtml” file inside our extension at the following path.
app/code/Vendor/Extension/view/frontend/templates/currency.phtml
Now add the below mentioned code
<?php
/**
* Copyright © Magento, Inc. All rights reserved.
* See COPYING.txt for license details.
*/
// @codingStandardsIgnoreFile
/**
* Currency switcher
*
* @var \Magento\Directory\Block\Currency $block
*/
?>
<?php if ($block->getCurrencyCount() > 1): ?>
<?php $currencies = $block->getCurrencies(); ?>
<?php $currentCurrencyCode = $block->getCurrentCurrencyCode(); ?>
<?php $id = $block->getIdModifier() ? '-' . $block->getIdModifier() : '' ?>
<div class="switcher currency switcher-currency" id="switcher-currency<?= $block->escapeHtmlAttr($id) ?>">
<strong class="label switcher-label"><span><?= $block->escapeHtml(__('Currency')) ?></span></strong>
<div class="actions dropdown options switcher-options">
<div class="action toggle switcher-trigger"
id="switcher-currency-trigger<?= $block->escapeHtmlAttr($id) ?>"
data-mage-init='{"dropdown":{}}'
data-toggle="dropdown"
data-trigger-keypress-button="true">
<strong class="language-<?= $block->escapeHtml($block->getCurrentCurrencyCode()) ?>">
<?php $flagImage = 'Vendor_Extension::images/'.$block->getCurrentCurrencyCode().'.png'; ?>
<img src="<?= $this->getViewFileUrl($flagImage); ?>">
<span><?= $block->escapeHtml($currentCurrencyCode) ?> - <?= @$block->escapeHtml($currencies[$currentCurrencyCode]) ?></span>
</strong>
</div>
<ul class="dropdown switcher-dropdown" data-target="dropdown">
<?php foreach ($currencies as $_code => $_name): ?>
<?php if ($_code != $currentCurrencyCode): ?>
<li class="currency-<?= $block->escapeHtmlAttr($_code) ?> switcher-option">
<?php $flagImage = 'Vendor_Extension::images/'.$_code.'.png'; ?>
<a href="#" data-post='<?= /* @noEscape */ $block->getSwitchCurrencyPostData($_code) ?>'>
<img src="<?= $this->getViewFileUrl($flagImage); ?>"> <?= $block->escapeHtml($_code) ?> - <?= $block->escapeHtml($_name) ?></a>
</li>
<?php endif; ?>
<?php endforeach; ?>
</ul>
</div>
</div>
<?php endif; ?>
Step 3: Then you have to add the “.png” images to the below path
app/code/Vendor/Extension/view/frontend/web/images/
The image name should be your currency code you have two currencies in the dropdown INR and USD, so your image name should be INR.png and USD.png.
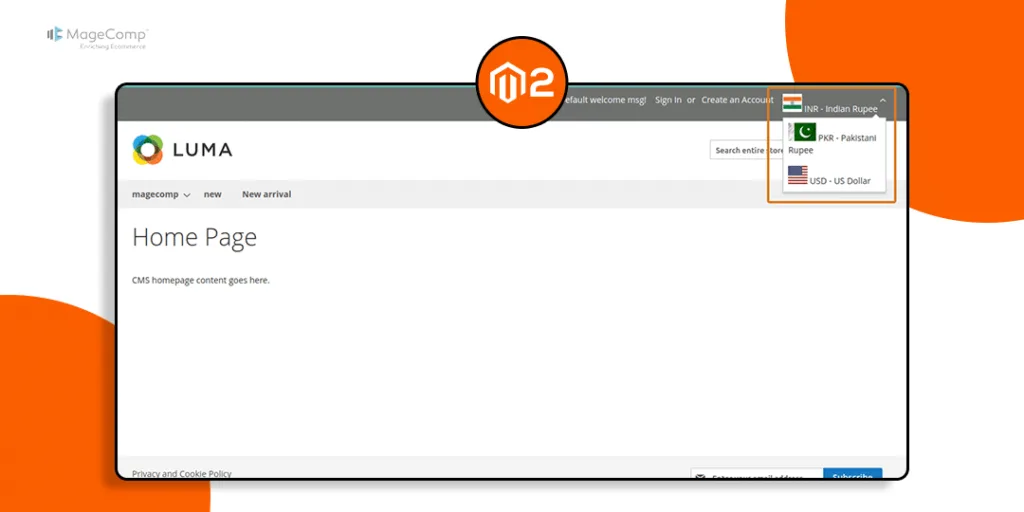
Output:
Conclusion:
Adding currency flags to the currency switcher dropdown is a great way to enhance the user experience on your Magento 2 store. With the steps outlined in this blog, you can easily implement this feature and provide a more intuitive shopping experience for your customers. Customizations like these can significantly contribute to the global appeal of your eCommerce site.
If you have any questions or need further assistance, feel free to reach out in the comments below!
Happy Coding!