Being Rich E-commerce CMS, Magento does take care of each and every need of the store owner to make their day to day store management much easier than you think. Among all available features, Magento offers Mass action that is very helpful to store owner for easy management of orders and customers by carrying out the same action on multiple records. Mass action on the grid can help saving tones of time for the store owner and let them utilize that saved time towards their business success.
Working with Magento custom development, we always tried to provide such feature pack solutions to our customer that meets their business needs & can be helpful in saving tons of time and efforts of store owners. Recently while working on the project, one of our clients requested to implement tree mass action functionality in their sales order grid of store backend for their convenience & easy maintenance of products by applying the same action on multiple selections. After spending an hour, we are really happy by delivering a smile.
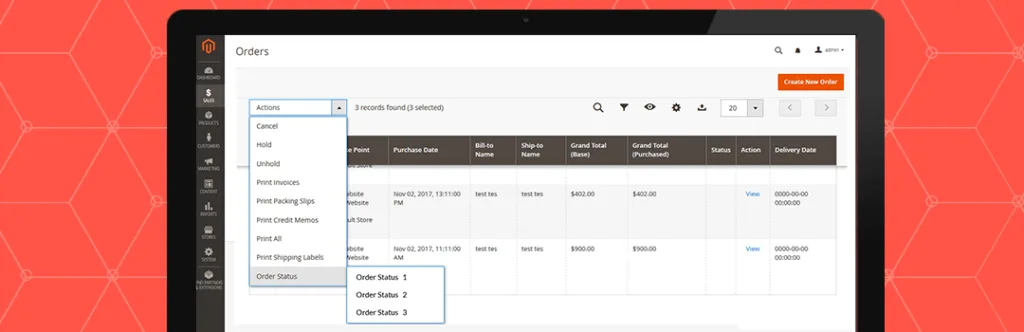
Today at MageComp blog, I would likely to share that code with you guys, that can help you to save tones of time by Adding Tree Mass action Dynamically in Sales Order Grid of Magento 2. Simply follow these steps and you are ready to display your own actions in sales grid.
Firstly, you need to add your own mass actions to Sales order actions list by adding following code to ‘sales_order_grid.xml’ available on below path.
app\code\Vendor\Extension\view\adminhtml\ui_component\sales_order_grid.xml
<pre class="lang:default decode:true">
<?xml version="1.0" encoding="UTF-8"?>
<listing xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Ui:etc/ui_configuration.xsd">
<listingToolbar name="listing_top">
<massaction name="listing_massaction">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="selectProvider" xsi:type="string">sales_order_grid.sales_order_grid.sales_order_columns.ids</item>
<item name="component" xsi:type="string">Magento_Ui/js/grid/tree-massactions</item>
<item name="indexField" xsi:type="string">entity_id</item>
</item>
</argument>
<action name="select_extension">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="type" xsi:type="string">extension_id</item>
<item name="label" xsi:type="string" translate="true">Order Status</item>
</item>
</argument>
<argument name="actions" xsi:type="configurableObject">
<argument name="class" xsi:type="string">Vendor\Extension\Ui\Component\Massaction</argument>
<argument name="data" xsi:type="array">
<item name="urlPath" xsi:type="string">extension/extension/massstatus/</item>
<item name="paramName" xsi:type="string">extension_id</item>
<item name="confirm" xsi:type="array">
<item name="title" xsi:type="string" translate="true">Order Status</item>
<item name="message" xsi:type="string" translate="true">Are you sure to change order status?</item>
</item>
</argument>
</argument>
</action>
</massaction>
</listingToolbar>
</listing>
</pre>
Once the mass actions is listed, now you need to specify the code that performed on click of that action. To add your custom action, you need to create ‘Massaction.php’ file at below path along with custom action code.
app\code\Vendor\Extension\Ui\Component\Massaction.php
<pre class="lang:default decode:true">
<?php
namespace Vendor\Extension\Ui\Component;
use Magento\Framework\UrlInterface;
use Zend\Stdlib\JsonSerializable;
use Vendor\Extension\Model\ResourceModel\Extension\CollectionFactory;
class Massaction implements JsonSerializable
{
protected $options;
protected $collectionFactory;
protected $data;
protected $urlBuilder;
protected $urlPath;
protected $paramName;
protected $additionalData = [];
public function __construct(
CollectionFactory $collectionFactory,
UrlInterface $urlBuilder,
array $data = []
) {
$this->collectionFactory = $collectionFactory;
$this->data = $data;
$this->urlBuilder = $urlBuilder;
}
/**
* Get action options
*
* @return array
*/
public function jsonSerialize()
{
$i=0;
if ($this->options === null) {
// get the massaction data from the database table
$badgeColl = $this->collectionFactory->create();
if(!count($badgeColl)){
return $this->options;
}
//make a array of massaction
foreach ($badgeColl as $key => $badge) {
$options[$i]['value']=$badge->getExtensionId();
$options[$i]['label']=$badge->getExtensionStatus();
$i++;
}
$this->prepareData();
foreach ($options as $optionCode) {
$this->options[$optionCode['value']] = [
'type' => 'extension_' . $optionCode['value'],
'label' => $optionCode['label'],
];
if ($this->urlPath && $this->paramName) {
$this->options[$optionCode['value']]['url'] = $this->urlBuilder->getUrl(
$this->urlPath,
[$this->paramName => $optionCode['value']]
);
}
$this->options[$optionCode['value']] = array_merge_recursive(
$this->options[$optionCode['value']],
$this->additionalData
);
}
// return the massaction data
$this->options = array_values($this->options);
}
return $this->options;
}
/**
* Prepare addition data for subactions
*
* @return void
*/
protected function prepareData()
{
foreach ($this->data as $key => $value) {
switch ($key) {
case 'urlPath':
$this->urlPath = $value;
break;
case 'paramName':
$this->paramName = $value;
break;
default:
$this->additionalData[$key] = $value;
break;
}
}
}
}
</pre>
You can even add more event actions to ‘Massactions.php’ file as per your need by customizing this code.
Feel free to share this code and ask your questions in the comments below if you are looking for any help regarding this code as per your need.
Happy Coding!