For small Businesses, Order is like a heartbeat that makes it alive. Once an order is placed the real war for the store owner is begin to ensure successful order delivery by making the customer happy. CMS like Magento plays a vital role to collect and manage all that’s required customer information in one place. The Magento Sales order view is the most critical area for the store owner to work with where they can see complete order details like name, contact details, shipping and billing address, payment methods they have used etc.
As business varies, several times you think that what if there is such option, therefore, I can save my time to complete things before time and that’s how Magento Custom Development comes into the picture. Till date, we have received so many requests for customizing sales order view section to make stuff easier for the store owner. So, we decided to share one small trick that will help you to add custom Button on the Admin Sales Order View page in Magento 2.
Simply follow this to steps and you are done!
Firstly, we have to create “di.xml” file inside our custom extension folder using below code.
app\code\Vendor\Extension\etc\adminhtml\di.xml
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:ObjectManager/etc/config.xsd">
<type name="\Magento\Sales\Block\Adminhtml\Order\View">
<plugin name="Vendor_Extension::sendOrderView" type="Vendor\Extension\Plugin\PluginBtnOrderView" />
</type>
</config>
Now the second and last step create New Block file and named it “PluginBtnOrderView.php” at this following path using below code.
app\code\Vendor\Extension\Plugin\PluginBtnOrderView.php
<?php
namespace Vendor\Extension\Plugin;
use Magento\Backend\Model\UrlInterface;
use Magento\Framework\ObjectManagerInterface;
class PluginBtnOrderView
{
protected $object_manager;
protected $_backendUrl;
public function __construct(
ObjectManagerInterface $om,
UrlInterface $backendUrl
) {
$this->object_manager = $om;
$this->_backendUrl = $backendUrl;
}
public function beforeSetLayout( \Magento\Sales\Block\Adminhtml\Order\View $subject )
{
$sendOrder = $this->_backendUrl->getUrl('sales/send/order/order_id/'.$subject->getOrderId() );
$subject->addButton(
'sendordersms',
[
'label' => __('Custom BUTTON SMS'),
'onclick' => "setLocation('" . $ sendOrder. "')",
'class' => 'ship primary'
]
);
return null;
}
}
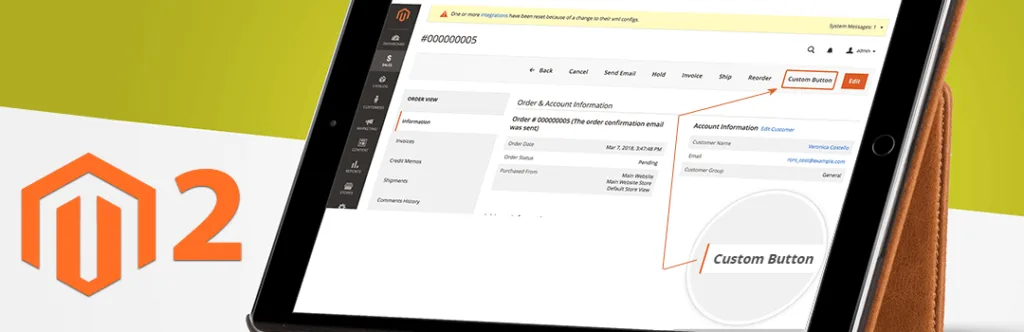
That’s it. Simply clear cache and you will able to find your custom button under the hood of sales order view section in your Magento 2 backend.
Let us know if you are facing an issue while implementing using this code by commenting below.
Happy Coding!